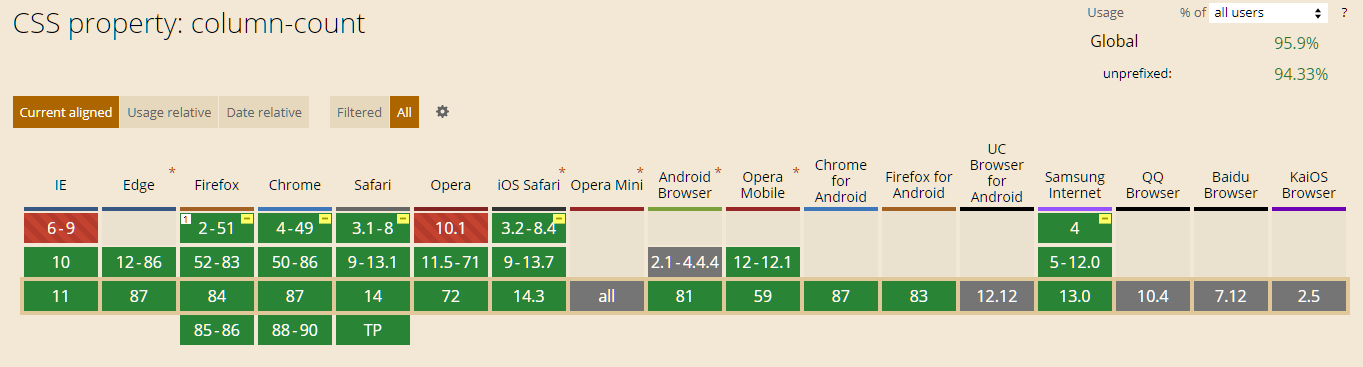
Definition and Usage The columncount property specifies the number of columns an element should be divided into Default value auto InheritedПримечания¶ Firefox поддерживает свойство mozcolumngap Safari, Chrome и Аndroid поддерживают свойство webkitcolumngap Поддержка браузерами¶ Can I Use multicolumn? css atrule `@fontface` linegapoverride css property columngap supported in flex layout css property columngap supported in grid layout css property columngap supported in multicolumn layout css property column

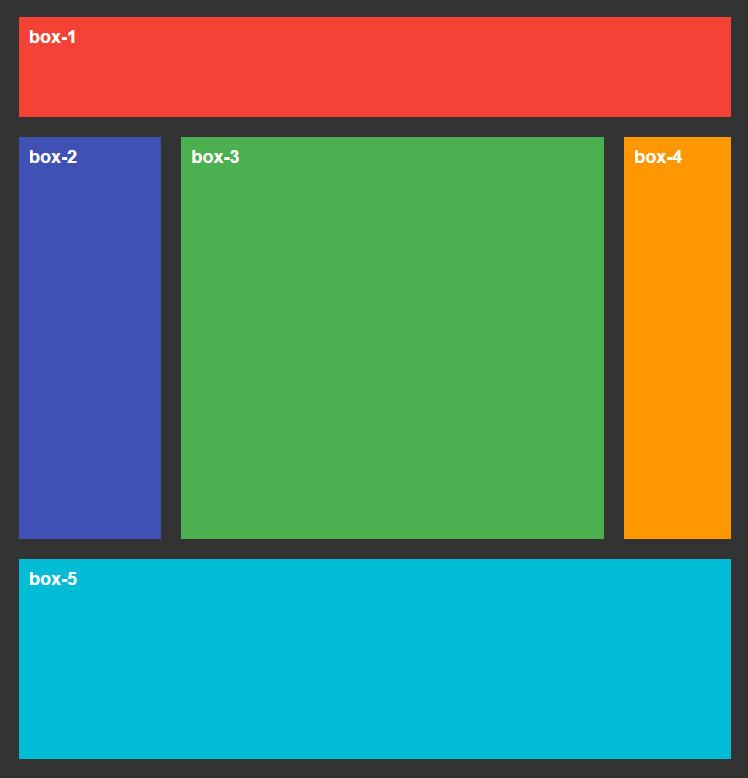
Add Masonry Grid Layouts To Your Wordpress Site With Just Css
Column gap css safari
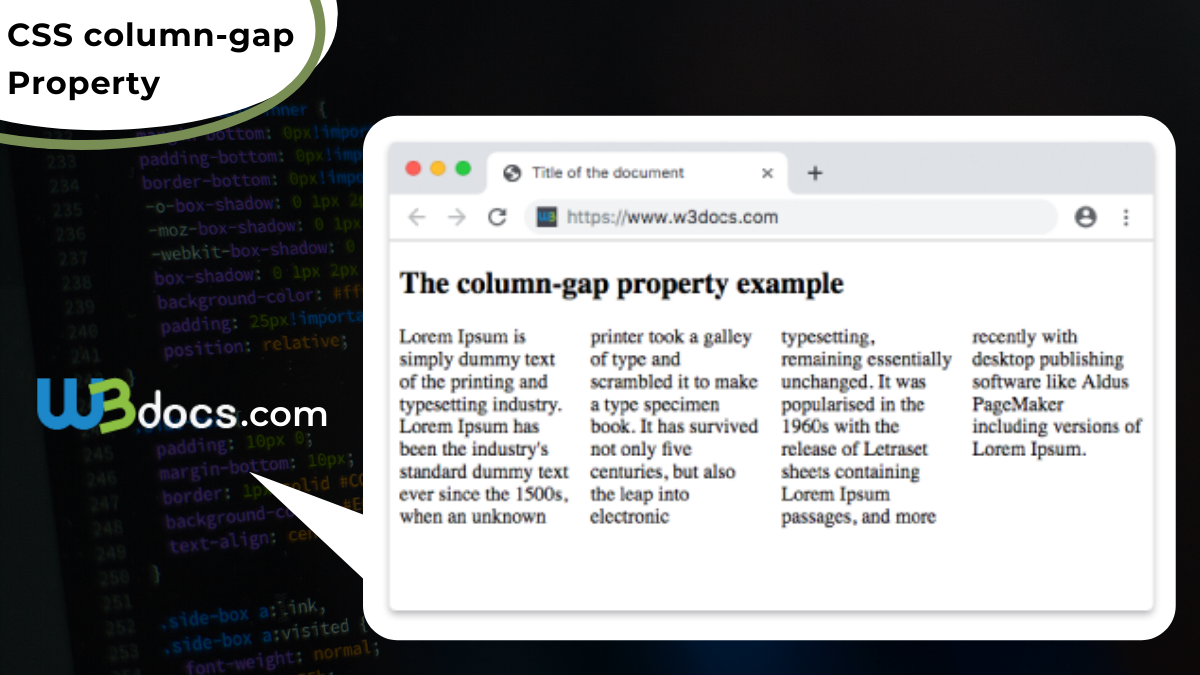
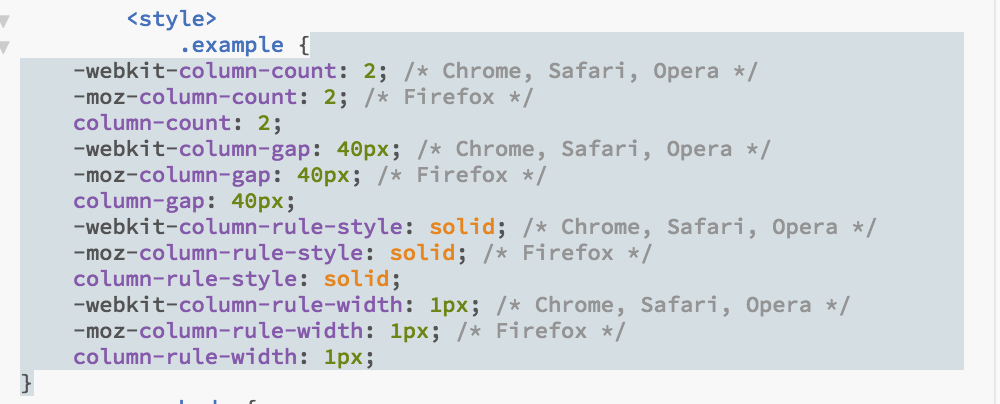
Column gap css safari- The columngap property in CSS is used to specify the amount of gap between the columns in which a given text is divided using the columncount property Syntax columngap lengthnormalinitialinherit; Notewebkitis for making sure that columns in CSS are presented correctly in Opera, Chrome, and Safarimozguarantees that Firefox presents them properlySpace between columns The columngap property creates space between columns You can describe its value by using regular length indicators (pt, px, cm, etc) or normal keyword (1 em gap)The CSS example



Q Tbn And9gcqnbftxqg98a1ex7e3ka L8relw3gl9c8wclum2dbofc8tccq Usqp Cau
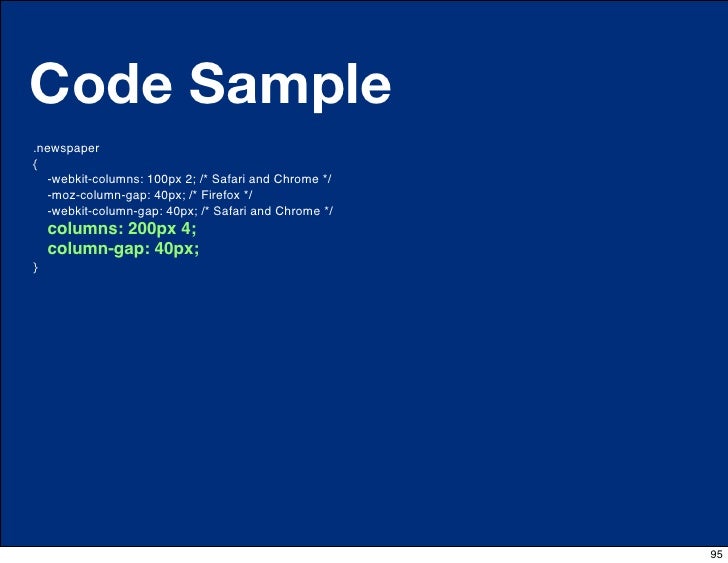
} This code probably doesn't actually work/* Opera, Chrome, Safari */ mozcolumngap 50px;/* Firefox */ columngap 50px;
The columnwidth part will define the minimum width for each column, while the columncount part will define the maximum number of columns By using this property, the multicolumn layout will automatically break down into a single column at narrow browser widths, without the need of media queries or other rulesColumnrulewidth for me this is Here are some CSS styles that I will be touching columncount This property set the number of desired columns;
CSS Gap # Key Term gap is the spacing between children You may have heard of this type of spacing being called "gutters" or "alleys" It'sSpamming and vandalism is not considered an improvement and will result in discipline, up to, and including a permanent block The CSS mozcolumngap Mozilla extension property sets the gap between columns for block elements which are specified to display as a multicolumn element Safari supports the webkitcolumngap property} Try it Live You can define the gap either by using the keyword normal or specifying an exact length




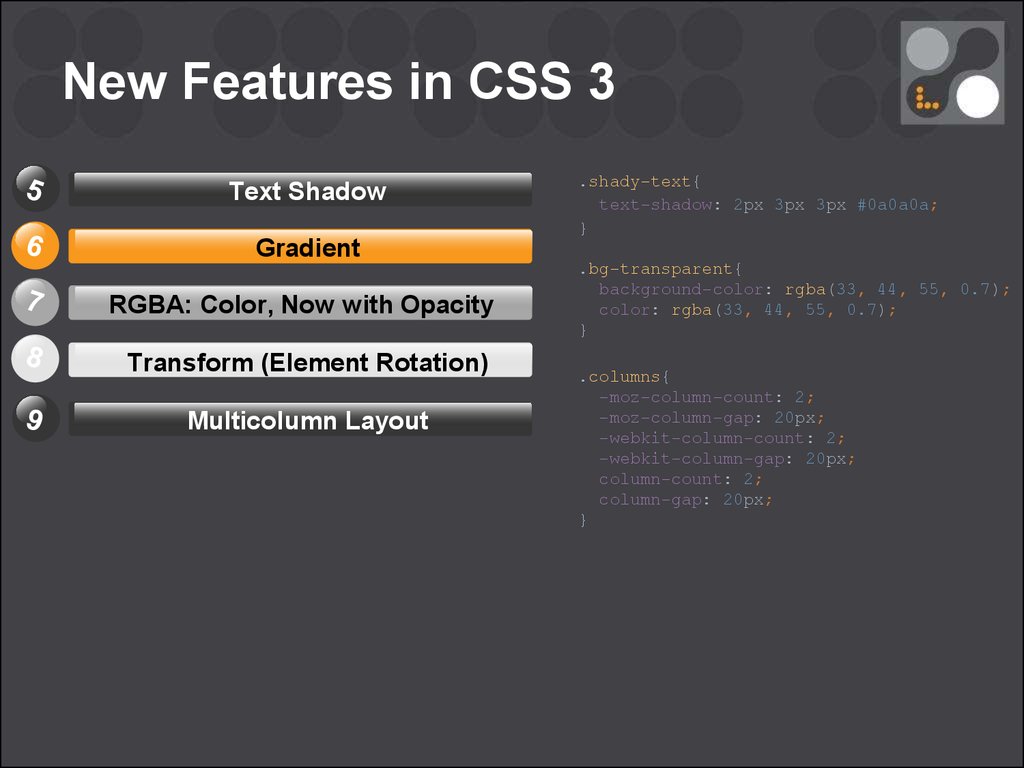
Css3




Css Column Rule Color Property
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML w3schools com THE WORLD'S LARGEST WEB DEVELOPER SITE The default value of gridcolumngap is 0 length The size of the gap between columns is given in terms of length The value of length can be in form pf px, em etc The value must be nonnegative initial It is used to set gridcolumngap property to its default value inherit This property is inherited from its parentThe columngap CSS property specifies the gap between the columns in a multicolumn element If there is a columnrule between columns, it will appear in the middle of the gap The following table summarizes the usages context and the version history of this property




Css 3 Pptx Powerpoint




Svojstvo Grid Column Gap Css Spravochnik
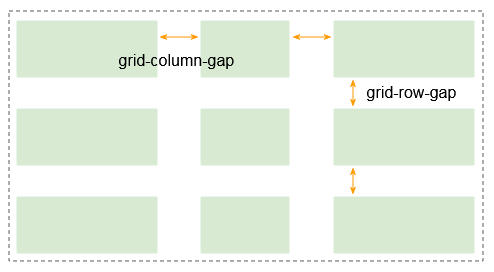
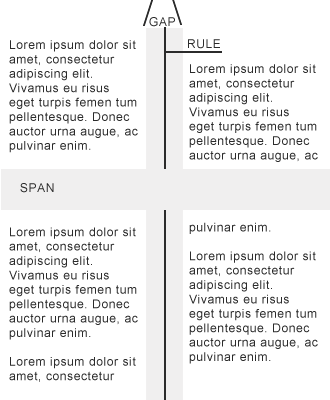
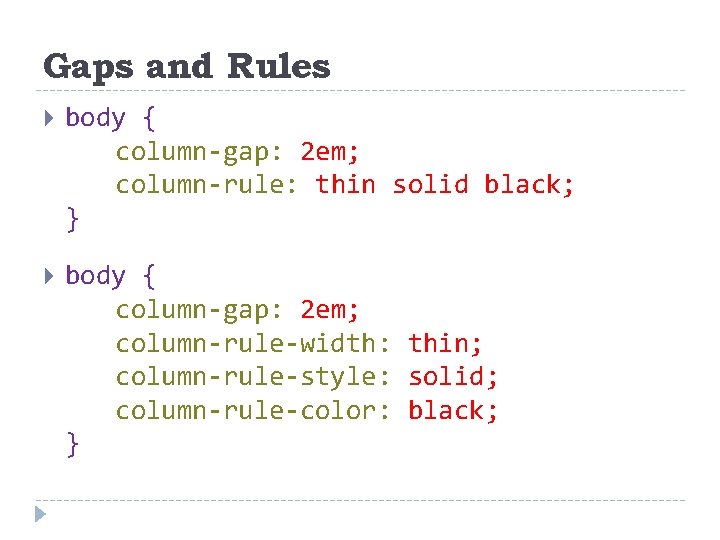
columngap specifies the gap between the columns columnrule sets the rule between the columns (it is a shorthand property for setting rule width, rule color, and rule style) The gap property in CSS is a shorthand for rowgap and columngap, specifying the size of gutters, which is the space between rowsProperty Values length This value specifies the length that will set the gap between the columns normal This is the default valueThis value is used to specify a normal



Column Gap Doesn T Work Change How It Works Issue 4097 Elementor Elementor Github




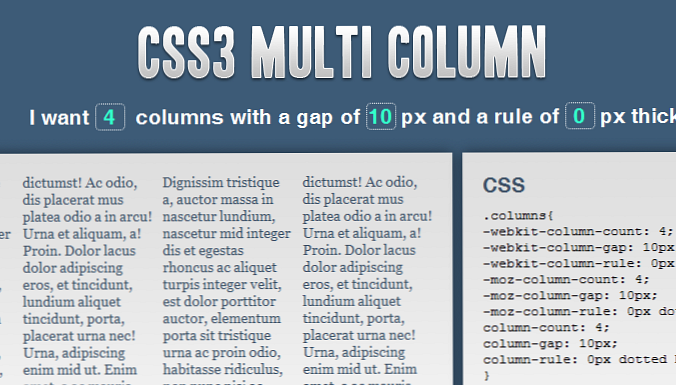
Css3 Multi Column Generator Css3gen
Safari Technology Preview Release Notes Release 127 Note Tab Groups and Theme Colors are not available in this release on macOS Big Sur CSS Added discrete animation support for gridtemplatecolumns and gridtemplaterows ();The columngap CSS property sets the size of the gap (gutter) between an element's columnsThe multicolumn layout module in CSS 3 is used for creating multiple column layouts in an easy and efficient way which looks very attractive also This layout allows easy definition of multiple columns of text just like in newspapers or in some magazines There are various properties listed below, have a look




Css Grid Layout A New Layout Module For The Web Webkit




Css Grid Gap Property Geeksforgeeks
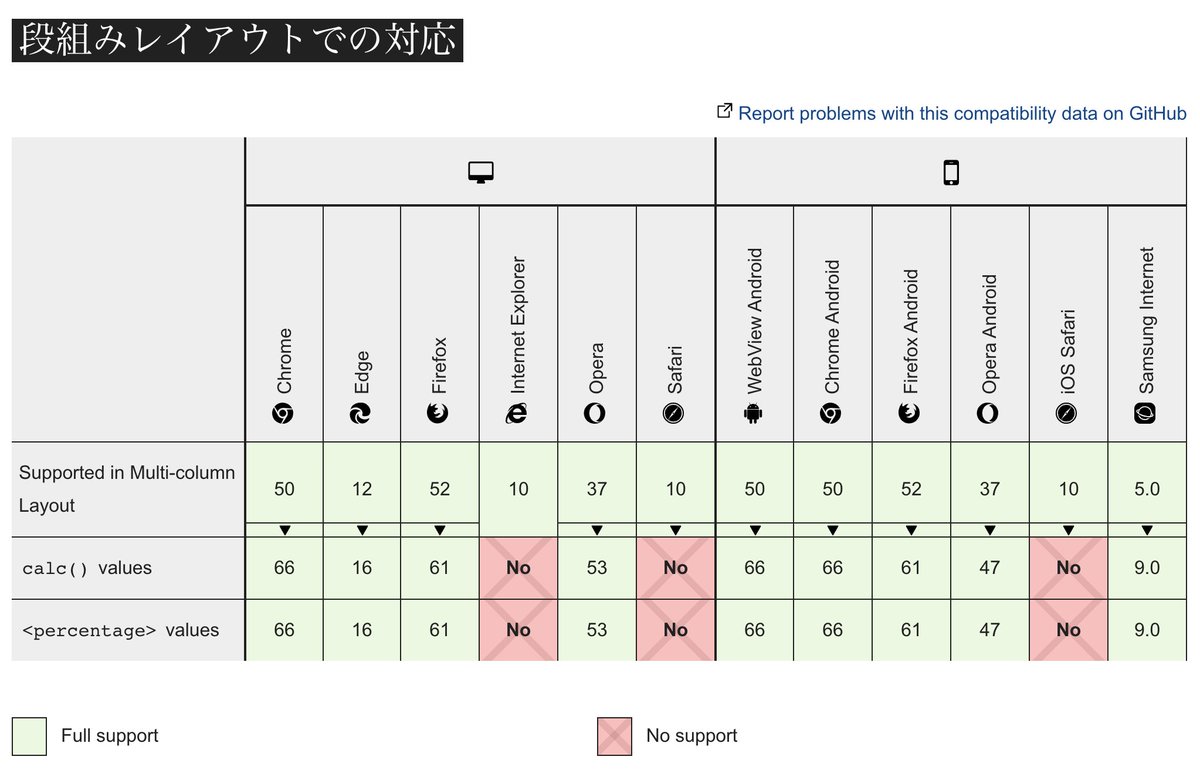
The columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap It generates the CSS for various browsers Supported browsers are the current versions of Firefox, Safari and Chrome Usage This template must be used in conjunction with either {{Columncount}} or {{Columnwidth}} Insert these templates within a style tag of any blockstyle element {{columngap width}}Safari < 90 does not support columngap Here is a work around that should achieve the same effect Since your already using two separate elements to split content



Q Tbn And9gcqnbftxqg98a1ex7e3ka L8relw3gl9c8wclum2dbofc8tccq Usqp Cau




Graduating To Grid
Columnwidth defines the base value for the columns width default is auto and is calculated by browsers;Added support for "relative color syntax" forThe columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap




Css3 Ppt Download




Css Column Gap Property
CSS3 Multicolumn Layouts The CSS multicolumn layout uses new CSS properties which allow designers to break a layout into blocks The two main properties which control the number of columns are columncount and columnwidthColumn gap not working in safari CSS Grid Layout initially defined the gridcolumngap property This prefixed property is being replaced by columngapHowever, in order to support browsers that implemented gridcolumngap and not columngap for grid, you will With CSS, responsive columns are really easy to achieve The following demo shows two blocks of columns, one with a title that spans all of the columns, and one with an image Here is the CSS I used (this was done pretty on the fly and some of the code could be condensed a little better in a production environment)




Css Column Gap Property Studytonight




Column Layouts Css Cascading Style Sheets Mdn
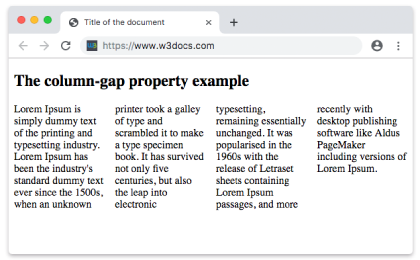
Setting Column Rules in CSS3 CSS Web Development Front End Technology To set column rules, use the shorthand columnrule property, which allows you to set the following properties − columnrulewidth set the width of the rule between columns columnrulestyle set the style of the rule between columns columnrulecolor set the rule ofThe columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap Default value normal Inherited no Animatable yes The columngap property is one of the CSS3 properties It is specified by two values normal and length "Normal" is a default value The gap between columns is normal "Gap" can be specified in em, px and percentages Some property extensions are added, such as webkit for Safari, Google Chrome, and Opera (newer versions), moz for Firefox




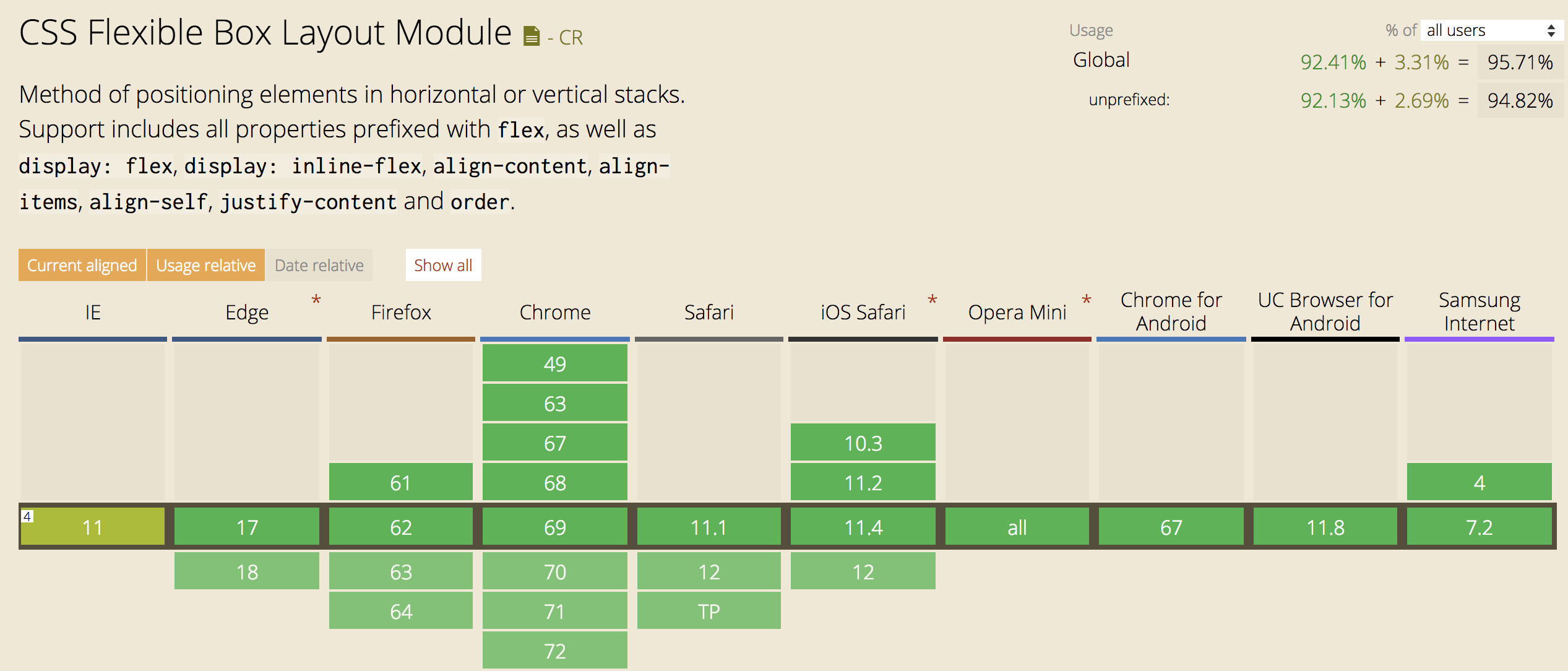
Elad Shechter The Css Gap Feature Is Now Fully Supported In Css Flexbox In All The Latest Browsers Includes All Main Mobile Browsers Android Browser Safari Ios Samsung Caniuse




Add Masonry Grid Layouts To Your Wordpress Site With Just Css
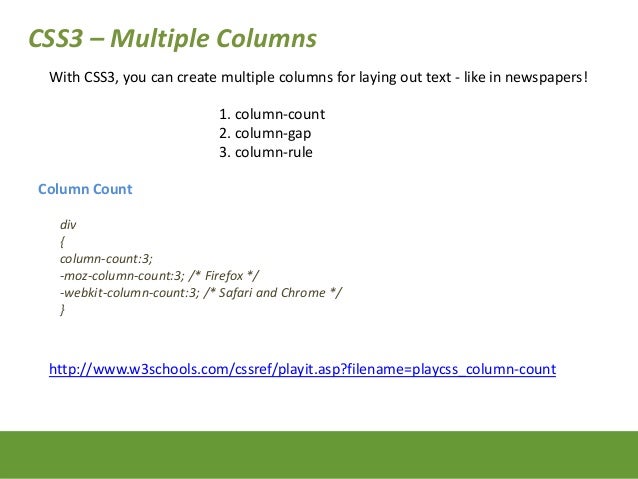
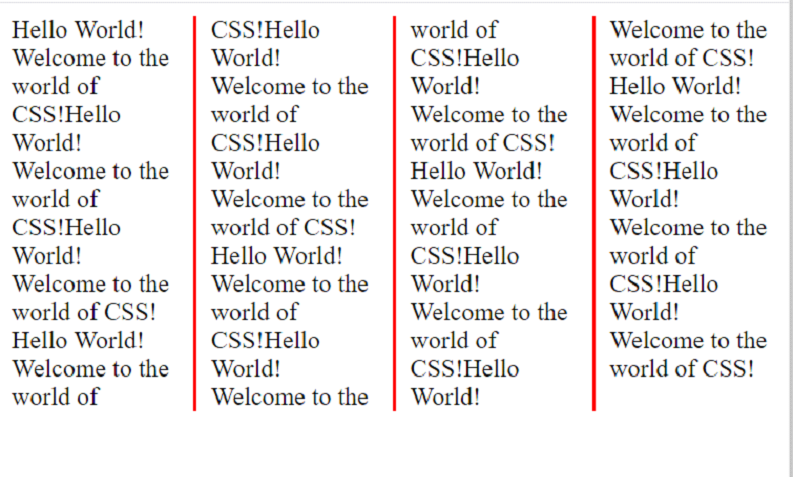
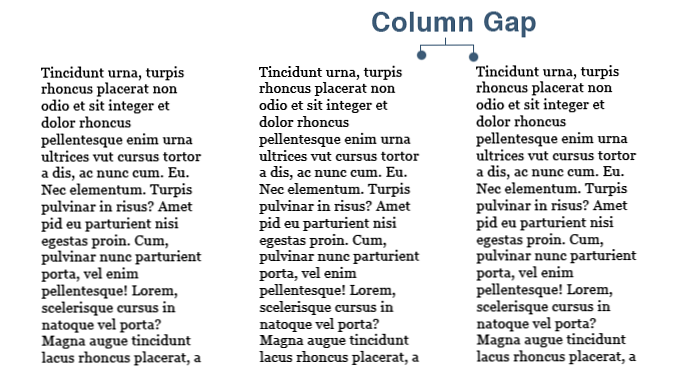
The columngap property in CSS asserts for the size of the gap or gutter between the columns of an element As a part of the multicolumn layout, the definition of the column gap has now been broadened to include the multiple layout methods Now when it is specified in a box alignment, it can be used in multicolumn, grid layouts, and flexible boxesCSS Properties aligncontent alignitems alignself all animation animationdelay animationdirection animationduration animationfillmode animationiterationcount animationname animationplaystate animationtimingfunction backfacevisibility background backgroundattachment backgroundblendmode backgroundclip backgroundcolor The number of columns into which the content of the paragraphs is to be divided is set to 3 using the columncount property, and the gap between the columns is set as 40px using the columngap property Use the prefix webkit for browser support from Chrome, Safari and Opera, and moz for support from Firefox




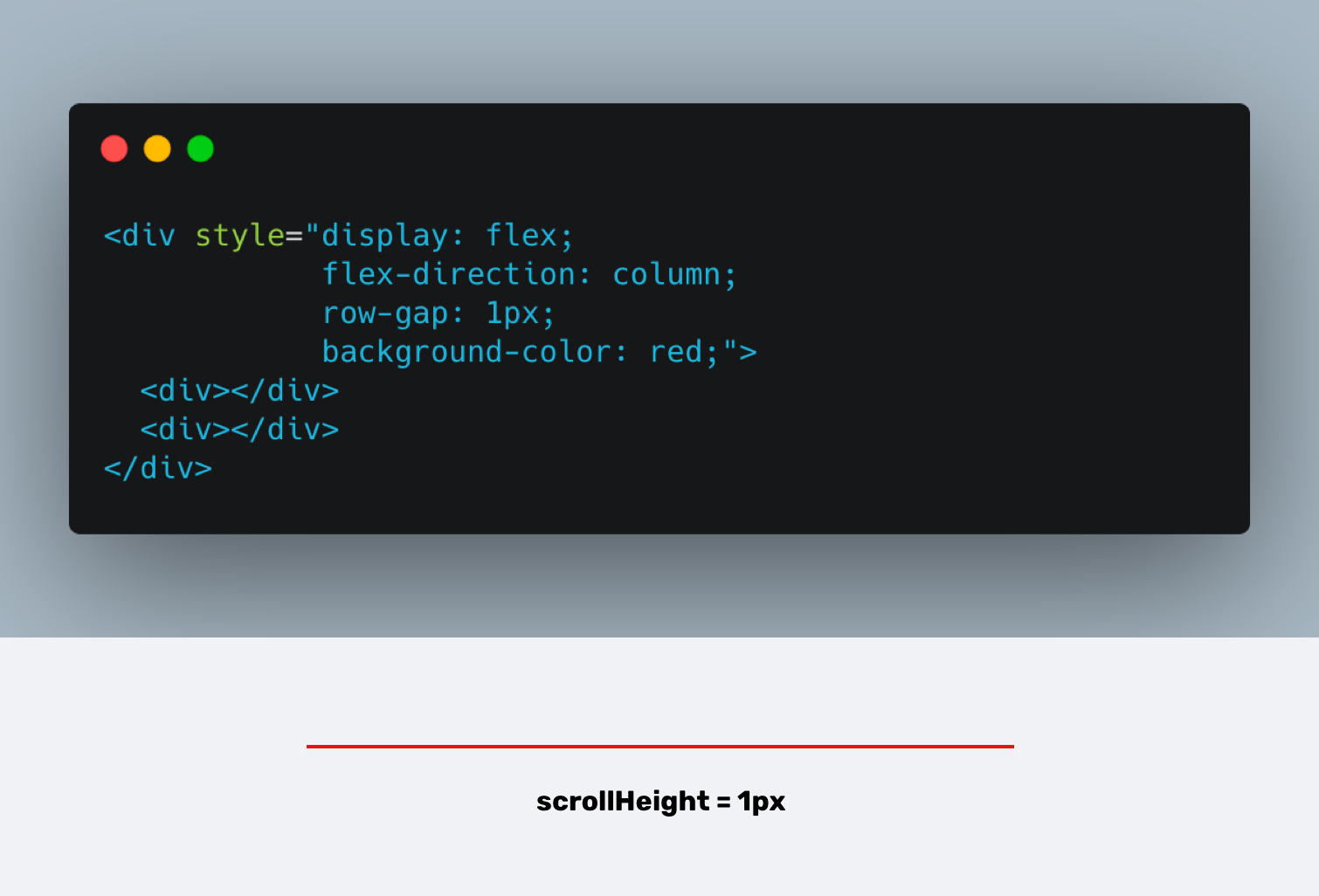
How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




Fcctechnicaldocumentation
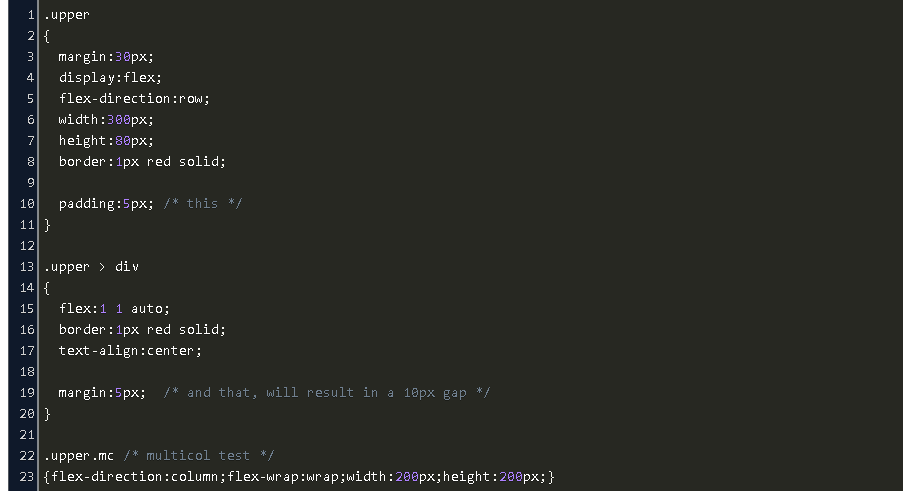
Flexbox layout not compatible with gridcolumngap in Safari In Elementor I am using the Social Icons component (Multicolumn layout) nesting it inside a Section's Column (Flexbox layout) However, Safari is not able to determine its position accurately because the CSS property gridcolumngap is not implemented there properly when theThe thought would be that a small function runs and adds a noflexgap class to the body or html, and then in the scss files we could do something like flexgap1 > * flexgap1 > * { marginleft var ( su1 );CSS Multicolumn Layout Module;




8noydy9rg5 Num



Deal Breaker Problems With Css3 Multi Columns
Added support for calc() on components inside relative color syntax colors (r2761, r2704); Safari 141 now supports the gap property inside Flexbox containers, along with rowgap and columngap Gaps in Flexbox make it possible for web developers to create space between Flex items without resorting to annoying margin hacks The gap property, ofCSS Box Alignment Module Level 3;




Css Grid Layout




Error In Flex Code Generation Webflow Adding In Grid Column Gap Code So Flex Display Divs Don T Display Properly Bugs Forum Webflow
Column gap bootstrapThis template is a shortcut for adding gaps between columns using CSS It generates the CSS for various browsers Supported browsers are the current versions of Firefox, Safari and ChromeInformation and translations of column gap in the most comprehensive dictionary definitions resource on the webColumngap specifies the gap between the columns, columnrule sets the rule between the columns (it is a shorthand property for setting rule width, rule color and rule style), columnspan specifies how many columns an element should span across Internet Explorer 9 (and earlier versions) and Firefox do not support columnspan The CSS columngap property is used to specify the column gap in CSS Example Copy div { webkitcolumngap 50px;




Gap In Flexbox How To Replicate It While We Wait On Safari Youtube




Put Space Between Flex Items Code Example
CSS Web Development Front End Technology To set column gap using CSS3, use the columngap property You can set the values as − columngap lengthnormalinitialinherit;Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in realtimeThe gap CSS property sets the gaps (gutters) between rows and columns It is a shorthand for rowgap and columngap




Will Css Grid Layout Enable Creative Design Oddbird



Css Grid Layout A New Layout Module For The Web Webkit
Columngap This is like cell spacing for me that we've been using for ages with HTML Tables; 6767 – cssflexbox Implement rowgap and columngap for flex layout Bug 6767 cssflexbox Implement rowgap and columngap for flex layout Summary cssflexbox Implement rowgap and columngap for flex layout StatusFeature Gutters in flexbox rowgap and columngap properties This css property allows you to specify spacing between flex items and/or flex lines




Solved Need Workaround To Make Css Grid Work On Ios Safari The Freecodecamp Forum




Getting Started With Css Grid Codingthesmartway Com




Css Columns Laptrinhx




Multiple Columns In Css Knowledge2life




What Is The Use Of Column Layout In Css Asp Net Css Interview Questions With Answers



Css Typography Drop Caps Ana Flasker




In Html How Would I Get My Right Column To Look Chegg Com




Flexbox Layout Not Compatible With Grid Column Gap In Safari Stack Overflow




Beginner Intermediate Guide To Html5 Css3 In Drupal




Css Column Gap Property




Juude For Web Designers



Column Gap Css Tricks




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




All You Need To Know About Css Grid Layout Ta Digital Labs




Animating Css Grid Rows And Columns By Chen Hui Jing Bits And Pieces




Css Grid Generator Css



A Complete Guide To Grid Css Tricks




Gap Doesn T Work With Flex On Safari Issue Forem Forem Github




Css Grid The New Way Of Building Web Layouts




Css Grid Row Gap Not Working Supporting Grid Gap




Introduction To Html Css Part 6 Prezentaciya Onlajn




Css3 Set Multi Column Layout Programmer Sought




Css3 Multiple Columns And Responsive Design Responsive Web Design




Grid Layout Css Tricks Code Example



Row Gap Css Tricks




Brandfolder Powerfully Simple Digital Asset Management




The Evolution Of Css Gap Properties Programmer Sought




Changes To The Grid Spec And Taking On Multi Column Layout Responsive Web Design




Css Grid Column Gap



Html Css How To Use Column Count To Automatically Divide Text Into Columns Chris Nielsen Code Walk




Gap Css Tricks




Css Gap Space With Flexbox



Q Tbn And9gcteu2mwfxztmod16ettyruzl04 6epvstzhp Wbndpsstdvziby Usqp Cau




How To Detect Browser Support For Flexbox Gap Ahmad Shadeed




Getting To Know Css Grid Layout Css Grid Is The Most Critical Layout By Chris Wright Campaign Monitor Engineering




Chapter 13 Transcending Css Revisited By Andy Clarke



1



Gridman Css Grid Inspector Ultra Fast




Een Inleiding Tot De Css3 Multiple Column Layout Module Web Ontwerp Website Ontwikkeling Computerspellen En Mobiele Applicaties




Solved Need Workaround To Make Css Grid Work On Ios Safari The Freecodecamp Forum




Miscellaneous 2 Multiple Columns Create Multiple Columns For Laying Out Text Like In Newspapers Properties Column Count Column Gap Column Rule Ppt Download




Css Grid Layout And Progressive Enhancement Css Cascading Style Sheets Mdn




Text Gets Cropped On Safari Mobile When Using Column Count And Column Gap Css3 Stack Overflow



Gap Doesn T Work With Flex On Safari Issue Forem Forem Github




New Css Properties In Safari 456 Berea Street




Split List Into Columns Using Css Create Two Three Or Multi Column List




Css Grid Layout Guide Complet




Css Grid Row Gap




How To Create Columns With Column Count In Css




Safari 14 1 Adds Support For Flexbox Gaps Wp Guy News




Css Column Gap



Column Count Of Multiple Choice Limesurvey Forums




Les Grilles Css Et L Amelioration Progressive Css Feuilles De Style En Cascade Mdn



Column Gap 在线手册 Div Css Css3手册 Divcss5




Using Css Grid Supporting Browsers Without Grid Smashing Magazine




Masonry Waterfall Layout With Pure Css Simple Web Learning




Css Subgrid What Is It And Why You Need It




Blog Columns Rapidweaver Stacks Tips And Ideas




Css Grid Gotchas And Stumbling Blocks Smashing Magazine




Comp 135 Web Site Design Intermediate Week 7




Een Inleiding Tot De Css3 Multiple Column Layout Module Web Ontwerp Website Ontwikkeling Computerspellen En Mobiele Applicaties




Chrome And Safari Render Css Columns Differently When Number Of Items Equals Number Of Columns Stack Overflow




Css Columns Height Incorrect In Safari Only Stack Overflow




Css Multiple Column Layout Module Michael Gearon




Css Columns Multiple Height Width Break Grid Span Count 2 3




Les Multicolonnes En Css3 Alsacreations




Issue With Safari And Css Columns Stack Overflow




Table Column Gap Css Column Gap




Css Column Gap




Miyaoka Gap便利なのにsafariはflexのgap Gridのgapとflexのfapがある に対応してなくてつらい




Mansory Container More Than 3 Columns I Need Help Blocs Forum




Column Multi Column Layout Solve The Problem Of Text Or Picture Being Cut Off Mercilessly By Paging When Generating Pdf With Jspdf And Html2canvas Develop Paper




Building A Settings Component



Html Css How To Use Column Count To Automatically Divide Text Into Columns Chris Nielsen Code Walk




The Complete Guide To Css Grid



Q Tbn And9gcs3j28 C51zf3gnvg3psl5lpfivb52itjklwxmblfcy12pfqru Usqp Cau




Css Grid Column Gap Property Geeksforgeeks




Webkit Release Notes For Safari Technology Preview 123 Are Available With Updates To Web Inspector Css And Web Api T Co ki1ck9lw T Co 3gpne2guw8 Twitter



0 件のコメント:
コメントを投稿